Loading speed, as you know, is a critical aspect of any eCommerce firm. It shapes customer perceptions of your website and has a significant impact on conversion rates. We all appreciate it when things go smoothly and without hiccups. Furthermore, the faster your store is, the higher its Google Ranking, which is crucial in terms of growing a profitable business. So, if you want to make money and become a best-seller, consider how you can speed up a load of pages. The foundation of the business is satisfied consumers. But do you have the time, money, or expertise to deal with it on your own?
We have good news for you if you’re looking for a faster, more convenient, and easier solution to address this problem. One single module may solve all of your performance difficulties and turn your website into one of the most popular online businesses. Aren’t you curious about such a fantastic solution? Let’s learn more about it, shall we?
Boosting the average speed

Let’s have a look at what’s causing the sluggish loading speed. After we’ve recognized the problem, we’ll know how to repair it. As a consequence, we think it’s a good idea to look at all of the most common causes and how they’ll be addressed with this extension:
| Managing JS and CSS files | Optimizing Images |
| Advanced JS files bundled together. Magento without add-ons contains a lot of code in its JS files, which is one of the reasons why it doesn’t provide consumers with enough performance. Using this module, you’ll only load the JS files that are actually necessary. As a result, the overall weight is seven times lower, and the number of loaded files is three times lower. Pages now load much faster as a result of this. Remember to activate the Merge JavaScript feature to minimize the number of HTTP requests performed while refreshing the website. | The images have been compressed. The second interesting fact about pictures is that they take up more than half of the page space. Isn’t it amazing how much better things would be if these statistics were lower? Because Google uses the average speed of a 3G connection as a benchmark, you may save up to 20% on file size, which is very beneficial for mobile users. This module is far superior because it supports all of the most popular picture formats. Google recommends an image optimization value of 85%, however, you are free to choose whatever number that best suits your needs. It’s occasionally a good idea to increase the compression rate even further. It is, however, entirely up to you to make your decision. This plugin also allows you to quickly convert pictures to the WebP format, which has a significant impact on loading speed. |
| Fonts aren’t utilized, and there aren’t any videos. Third-party objects, such as integrated widgets or other items, consume a significant amount of resources, significantly slowing down the loading process. It’s not a guarantee that you’ll get a decent grade if you don’t hesitate. The simplest solution to this problem is to load YouTube videos and Google Fonts after the major parts. As a result, the page’s functionality may be preserved while loading time is reduced. The Speed Optimizer is in charge of all background loading. | The loading of images is slow. It’s worth noting that the default Magento won’t let you view the page properly until the photos on it are loaded. It’s not fun to wait for photographs, especially if your internet connection is slow. The answer is straightforward and well-known to you. To postpone the loading of images, use the plugin. Don’t worry, they won’t come upon a content-free website. Everything will be shown normally, with the exception of photographs, which will be substituted with unique placeholders. As the user interacts with the site, the images will continue to load in the background. |
| Files should be placed at the bottom of the list. What other factors have a bearing on your PageSpeed score? If you have high loading times and certain external resources are obstructing page rendering, your score will suffer. The page headers include JS files, which have a higher loading priority than the remainder of the content. As a result, visitors must wait for them to load before proceeding to the next page. The same issue happens when CSS files are used, which isn’t ideal. The plugin simply moves these files from the page’s header to the footer to address the problem. As a consequence of these improvements, the main page will load faster, allowing people to access your website sooner. | WebP is a supported format. What is the current WebP format? It’s a whole new format that consumes less bandwidth while maintaining image quality. This is beneficial since the size of such photos is about double that of conventional formats. As a result, WebP pictures should be utilized wherever feasible. Using the Google tool, all of the pictures on the website are automatically converted to WebP. As a result of this conversion and comparison, the Page Speed Score isn’t especially high. |
Minification. As you may be aware, the amount of extra code that a website loads is one of the most common causes of speed difficulties. They’re all programmers who create files in JS, CSS, and HTML. The Speed Optimizer employs a variety of advanced ways to reduce file size. This procedure is known as minification. The working principles of this feature are simple: based on the page type, different JavaScript files are included, while superfluous JavaScript files are removed. Unnecessary material, such as comments and symbols, is removed to reduce the size of CSS and HTML files. Pages load significantly faster as a result of this method. You may also enable separate file-type minification. | It’s a good idea to preload pictures. Given the number of high-quality images that can have a significant impact on page rendering on today’s websites, it’s clear that we’ll need to address this as well. Background images, for example, may cause the loading process to be significantly slowed. Preloading pictures from users’ devices rather than cloud storage or servers solves this problem. This method isn’t revolutionary, and it operates in the same way as the others. |
| Priority is given to loading. This scenario is identical to the one that came before it. When a visitor clicks on a link on your site, he or she triggers CSS files to load that aren’t needed right now. As a result, the page’s rendering grinds to a complete halt. You may easily prevent such scenarios by installing our add-on, which allows you to load specific files in the background after the page has been shown. | |
| The most important files are downloaded ahead of time. Important resources, which may also be found in CSS and JavaScript files, have the problem of being loaded even if they aren’t required at the time. This is because browsers are unable to foresee whether or not certain files are required. Naturally, the loading speed will have to vary as a result of this. You can configure the module’s loading preferences such that the most important files are loaded first. This means that a page can be fully shown even if further files with a lower priority rate have not yet been loaded. |
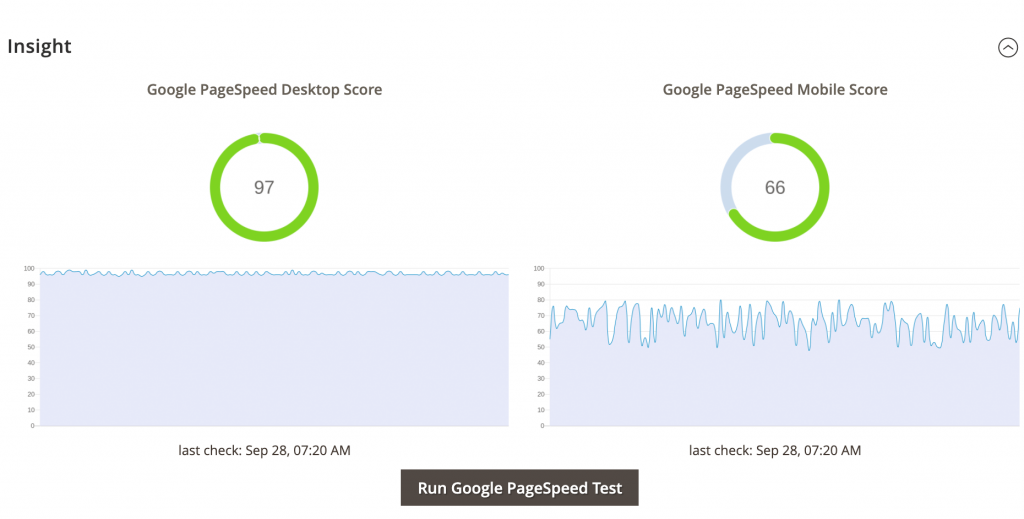
Built-in Monitoring
Pre-installed is the PageSpeed Monitoring Tool. To check how effectively your optimization efforts are working, use the Magento 2 page speed test. This allows you to have a better grasp of the issue and deal with problems without having to rush. Allow the plugin to gather the information you want and provide it in the most user-friendly manner possible. Both the desktop and mobile versions of the feature operate well.

The Command Line Interface
This is a command-line interface that lets you perform tasks such as You’ll have to utilize the command line if you can’t wait for the cron to start. You may use the command line to run a speed test, optimize pictures, retrieve images, and more. It may be particularly beneficial when time is of the essence.
Conclusion
In today’s world, any web page must be optimized. Client satisfaction is difficult to achieve without proper optimization. Furthermore, not everyone has a reliable internet connection. This is especially true in the case of mobile internet. If you want to not only be the greatest but also proud of your firm, the add-on is a terrific decision. Check to verify if your website is responsive and free of lags. You’ll get the highest grade and show everyone that you’re capable of delivering the greatest possible conditions for your users.